- Facefilter 3 04 – A Beautiful And Intuitive Interface Software
- Facefilter 3 04 – A Beautiful And Intuitive Interface Visual
Table of Contents Elmedia player pro 6 8 (1098) download free.
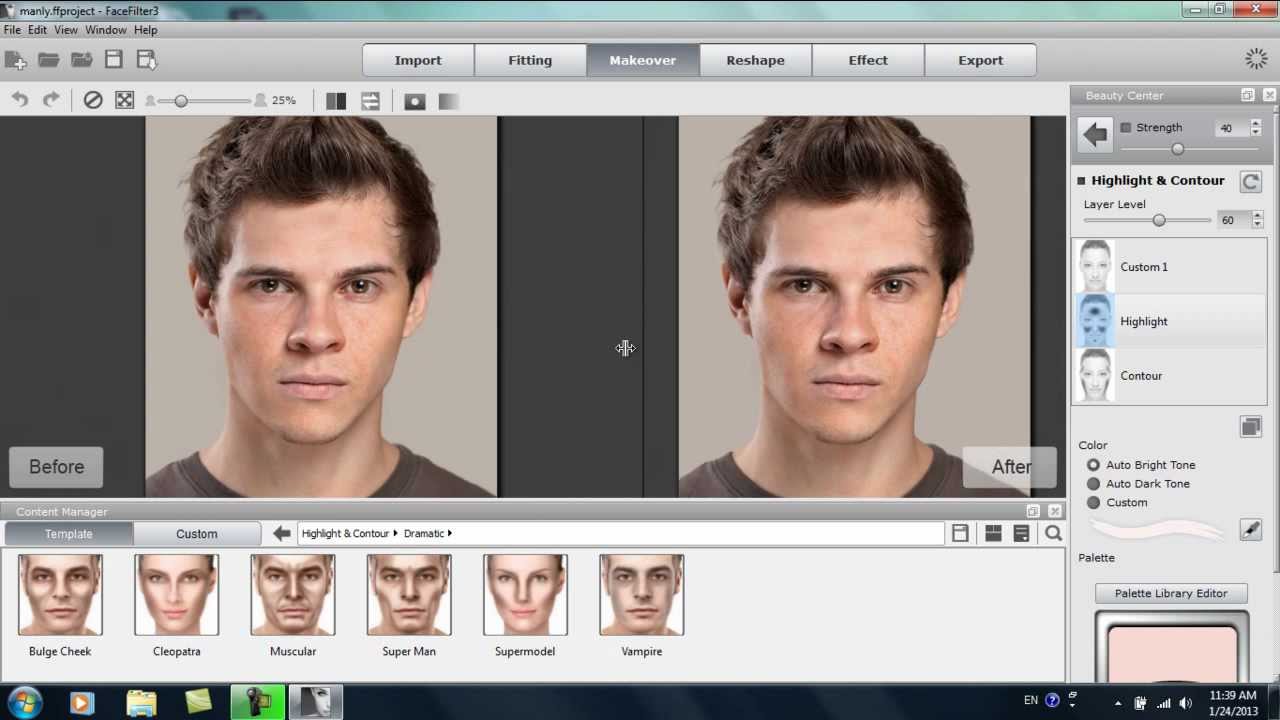
- FaceFilter3 is the leading photo retouching tool based upon real-life makeup theory. With a single click, you can apply distinctive makeup templates to achieve an ideal look.
- The Reallusion FaceFilter3 software is specifically designed to allow you to enhance all of your photos to a professional quality. Focusing mainly on portrait retouching, FaceFilter3 offers a wide.
- Familiar
Krita has a highly intuitive interface that allows designers to create a customized layout. In addition, Krita comes with many advanced features for image editing like the brush stabilizers, drawing assistants, professional effects, vector tools, smooth layer management, mirroring tools, etc. PROS: Intelligent and unique 9 brush engines.
What if I told you that you can create intuitive user interface by following four simple principles? Would you want to know what these four principles are? And, what about how to use them to create more intuitive user interfaces? This article will tell you what these four simple principles are. Then, it will give you some ideas on how to apply them. Without further ado, let's begin.
What makes user interface intuitive
When can we say that some interface is intuitive? One definition of an intuitive user interface I would love to use is that it is an interface users understand and use without the need to remember or memorize almost anything. The problem is with this definition is that it forbids any interface that is new and innovative. It is almost like saying 'simply don't reinvent the wheel'.
How far can we get with this philosophy? Probably not too far beyond the wheel. Therefore, we need a little bit looser definition. It has to be a definition that will help us distinguish between user interface that is intuitive and that is not. However, it also has to be a definition that will still leave some space for innovation and trying new and even very bold ideas.
With this in mind, I think it is safe to say that intuitive user interface is an interface that is almost self-explanatory. There might be some need to learn few new patterns, thinking models or behavior. However, this learning phase should not take too long and the user shouldn't need to repeat it over and over again. Learn only once and quickly and never forget. Now, how to achieve this?
Familiar
Let's start with a principle that is universal and simple to apply. Probably the easiest way to make our user interface intuitive, for the user, is by making it familiar. When we think about it, many of the well-designed and intuitive interfaces are just a metaphors. Meaning, these interfaces are almost digital copies of something that exists in the material word.
Take your smartphone and take a look at the screen. How many of the apps (not games) look like something you know? How many of them mirror real physical object, at least in some way. And, how intuitive are these apps? Let's take some music player app as the simplest example. Pick whatever app music app you want. Now, take a look at the user interface of the app. What do you see?
Different but same
Sure, different apps will use different layouts, visuals, color palettes, features and so on. However, the vast majority of them will have some things in common. It doesn't matter how innovative this or that music app is, or tries to be. There are some elements every music apps will have. Take a look at the icons for example. Chances are, there will be good old 'play', 'step backward', 'step backward' icons.
And, if we tap or click on 'play' icon, the pause or stop icon will suddenly appear as well. There might also be 'volume' icon. Or, it will be hidden somewhere in the settings, which is yet another quite familiar icon. Why is that? The reason is simple. Designers who designed these apps want to achieve at least two specific goals. What are these two goals?
First, they want to create something, a nice user interface, that will stand out. They know that they have only a few seconds to convince people browsing the app store to choose their app. Just a blink of an eye and nothing more. This means that the user interface has to be interesting, visually pleasing, inviting and at least a bit innovative. Otherwise, it is yet another app.
When we go too far
However, these designers also know they can't go too far. What will happen if they go too far and create user interface that is, let's say 'too' innovative? Two things. One, the app might become too hard for people to use. This will not be a problem if the user interface of the app is intuitive. Meaning, it is easy to learn for the people to understand and use the app, as we discussed earlier.
If this is true, the person will be willing to overcome the initial hurdles and start using the app, i.e. become a user. Unless the designers of the app went far. Then, situation number two will happen. The interface will look too foreign, strange, different. It will evoke fear of the unknown. As a result, the person will not even try the app. It looks weird. Therefore, it will be hard to use.
This may sound too far-fetched, but think about it. The app has only a few seconds to make good first impression. In those precious seconds, it is usually the primitive part of our brain that acts on basic instincts that makes decisions. This part doesn't care about reasons and logic. It has to decide quickly because something could otherwise kill us.
Bringing in some familiarity

It is for reason, to avoid the second scenario, why the designers used those icons. Parallels desktop 10 0 2 27712 intelcrack download free. They knew that doing so will help them bring in at least a bit of familiarity. It is this principle of familiarity what can help us create user interface that is innovative, but that doesn't look too strange or different. So, although we are creating some new we are not going too far, over the edge.
The billion-dolar question is, how can we bring familiarity into any user interface? The answer. We have to start with the basics, the fundamentals. Do you remember the icons in music app interface? These icons are exactly those fundamental elements we are looking for. When user sees them, it is very likely that she knows what each icon means, what it represents and what it does.
When we start working on a new and innovative user interface, this is the place to start. We have to look for some fundamental elements we can use to bridge the gap between the known and unknown. What elements can we bring into the interface to make it more familiar? Is there something people are used to that is related to the product or service you are working on?
Icons are a very good place to start because they are often create a separate language. This is true especially if we talk about icons that are well known and used frequently. So, let's say that the user interface, we work on, contains some universal icons. Then, we can increase familiarity by using icons people would expect to find in a similar interface.
Just because we want to create an innovative user interface, we don't have to reinvent literally everything. We can still implement some elements people are used to and use these elements to make the interface more approachable.
Another way to increase familiarity is by using universal patterns in the layout and structure of the interface. We can distribute the elements and content in a way people would expect it, using a similar product. Why music apps have playlists, real estate apps and sites listings, car sharing apps maps? Necessity? Not necessarily. It makes it easier for people to start using the app. Innovative user interface doesn't have to be completely different.
Finally, we can use universal patterns in user flows. People are used to doing things in a certain way. It is habitual. We can embrace this and design the user interface accordingly. Every interface helps the user achieve some goal. So, what goal are we talking about? How similar products help user achieve that goal? Again, we don't have to reinvent everything.
When our goal is increasing familiarity, the easiest thing to do is to look for inspiration elsewhere. We can research similar interfaces on the market. We can research physical object that work in a similar way. We have to look for those universally appreciable fundamental patterns and then implement them in some shape and form in our user interface.
Consistent
The second principle is also simple. Intuitive user interface embraces consistency. Every interface should have one style guide and use it consistently. If we use specific element somewhere, with some specific visual (and functional) attributes, we should then use that element again only with those same attributes. We should not change its style or function.
This doesn't mean that we should not use different variants of buttons or typographic elements. Not at all. These elements should come in multiple variants, one for every use case (success, error, different sizes, etc.). And, these variants should be presented in our style guide and we should stick to them and never deviate. This also applies to types of screens, pages and so on.
If we want to create intuitive user interface, we can't afford letting people guess what will some element do. Sure, it will be a guess when the users use the element or visit that type of screen, for the first time. However, the user should be able to successfully predict how that element works, on any other place in the interface. Consistency matters.
Learnable
Every at least a bit innovative user interface usually comes with a knowledge gap. In other words, people will probably need to learn how to use the interface. This is sometimes unavoidable. Here, we have two goals. Our first goal is to make this learning phase as short and easy as possible. We should create a simple onboarding process to help the user start using the interface.
There should be also a dedicated place where users can find instructions and reach for help. We should never rely on users' memory, thinking they will remember everything. And, we should never assume that users will find the way to get to the 'section' where they can find additional information and help. The path there should be visible and it should be easily accessible.
Our second goal is to build the interface in a way that helps users learn how to use it. In the best-case scenario, the user should be unaware that the interface itself is helping her learn the knowledge that is necessary. In some sense, yes, the interface is training the user. However, she doesn't even notice it. It all seems natural for her. How to achieve this?
A very simple, quick and intuitive onboarding process is a good place to start. The interface should invite the user and gently guide her so she can explore it and interact with it. It is similar to 'exploring' with an assistant a car in a showroom before you buy it. Or, when you want to buy a new house. A short introduction followed be free exploration. And, you can ask on anything.
This is the ideal situation. When new user start using the interface, there should be a simple and quick onboarding process. Nothing too long. Just showing the basics that will help the user make the first steps. Next, there should be some easily accessible place where user can find any information she may want to know.
Finally, it can happen that the user interface contains something that might require additional information. In that case, we can use tooltips and info boxes to provide the user with necessary information. This has one big benefit. It reduces the amount of work the user has to do to find the information. We make the information available in the moment the user needs it the most. Forklift 3 3 8 download free.
Sure, we could provide the user just with a link to documentation. However, that would increase the amount of work that has to be done on the side of the user. This is something we want to avoid. User interface should be effective and do as much of the heavy lifting for the user.
Invisible
This brings us to the fourth and final principle to create intuitive user interface. Interface should be invisible. People use specific products and services because they have some goal to achieve or job to get done. Interface should be invisible in the sense that it helps the user achieve her goal, or complete the job, as quickly and smoothly as possible.
Interface is invisible, methodologically speaking, when, as I mentioned, it does most of the heavy lifting for the user. Intuitive user interface provides the user with all she needs in order to achieve her goal. In case of a music app, the goal can be listening, exploring or storing the music. In case of accounting software, it can be creating invoices or bookkeeping.
It is important is to remember that we are talking about the goals of the user. We are not talking about our goals or goals of the interface itself. We have to make sure that we know what user's goals are, what are those jobs to be done. Then, we have to design the interface in a way that leads to their accomplishment. And, we should find the most effective way to get there.
This means we have to know who exactly our user is. In other words, our design process has to start with the user. We can't design intuitive user interface without knowing the user. This is not how it works. We need to remember that user interface has to be always built for a specific user. This is our job. It is not building an interface and then looking for the 'right' users.
Closing thoughts on principles for creating intuitive user interface
This is it. These are the four main principles that will help you design more intuitive user interfaces. I know that these principles sound simple. They are simple. However, that doesn't mean all designers know and follow them. Simplicity itself will never make things automatic or easier. Unfortunately, this is not how the things and world works.
What's worse, we often try to ignore those simple things and look for something more complex. Similar? Consistent? Learnable? Invisible? Every designer knows these principles. Is this true? And, if so, is every designer following these principles? It is not enough to know something. We have to also use what we know. Knowledge itself is useless without application.
Facefilter 3 04 – A Beautiful And Intuitive Interface Software
This brings us to the final step, the application. From now on, it is only up to you to use these four principles you've learned today. These principles will not apply themselves automatically. So, now, go ahead. Use these simple principles and build better and more intuitive user interfaces. Do it for the users. With that, thank you for your time and have a great day!
If you liked this article, please subscribe so you don't miss any future post.
Facefilter 3 04 – A Beautiful And Intuitive Interface Visual
If you'd like to support me and this blog, you can become a patron, or you can buy me a coffee 🙂

